
Streamlining Car Discovery Process with Recent Activity
TEAM
- Ignatius Alvin (PM)
- Aditya Ikhwan Saputro (PM)
- Tubagus Ghiffari Maulana
ROLE
- UI/UX Designer
Ever browsed for something, took a few steps in the process, then got distracted—only to forget where you left off?
It happens all the time—you explore options, maybe tweak some settings, and then life gets in the way. When you come back, you’re stuck retracing your steps, trying to remember what you did last. That’s where a recent activity feature comes in, helping users seamlessly pick up where they left off without the frustration of starting over.
PROJECT OVERVIEW
❓ Problems
A lot of our users go through the same thing—exploring cars, running numbers in the Loan Calculator, maybe checking their Credit Qualification, but then—poof! They drop off before reaching the final destination, which in this case is Instant Approval. The journey from discovering a car to actually getting it was full of friction, and we needed to figure out why.
🎯 Objectives
The goal was simple: reduce friction and help users move smoothly through the financing process. We wanted to improve the journey from car discovery to Instant Approval by ensuring users could easily continue where they left off. By addressing drop-offs at key stages—Loan Calculator, Credit Qualification, and beyond—we aimed to increase funnel conversion and make the experience more seamless.
My Role
- Conduct research
- Create user flow
- Create high-fidelity designs
- Prototyping
RESEARCH
📖 TL;DR
Our research revealed that while the Recently Viewed feature works well in e-commerce by encouraging quick purchases, car buying is a more complex, long-term decision that takes 1–3 months. Unlike e-commerce, where repeated exposure drives impulse buys, car purchases require a lot of decision.
To make this feature truly valuable, we needed to go beyond simple re-engagement. Users often drop off due to losing track of progress, high cognitive load, and disengagement before financing. Instead of just reminding users about past views, integrating Recently Viewed with the main features that support their financing journey helps users stay on track, plan financially, and make informed choices—ensuring a smoother journey from exploration to requesting financing approval.
How Does This Feature Work in Other Apps or Products?
To understand how similar platforms tackle this challenge, I analyzed similar apps, car-selling and financing, that offer recent activity tracking. I focused on how they help users seamlessly continue their journey without friction. By studying their approaches, I identified patterns and best practices that could inform our own solution.
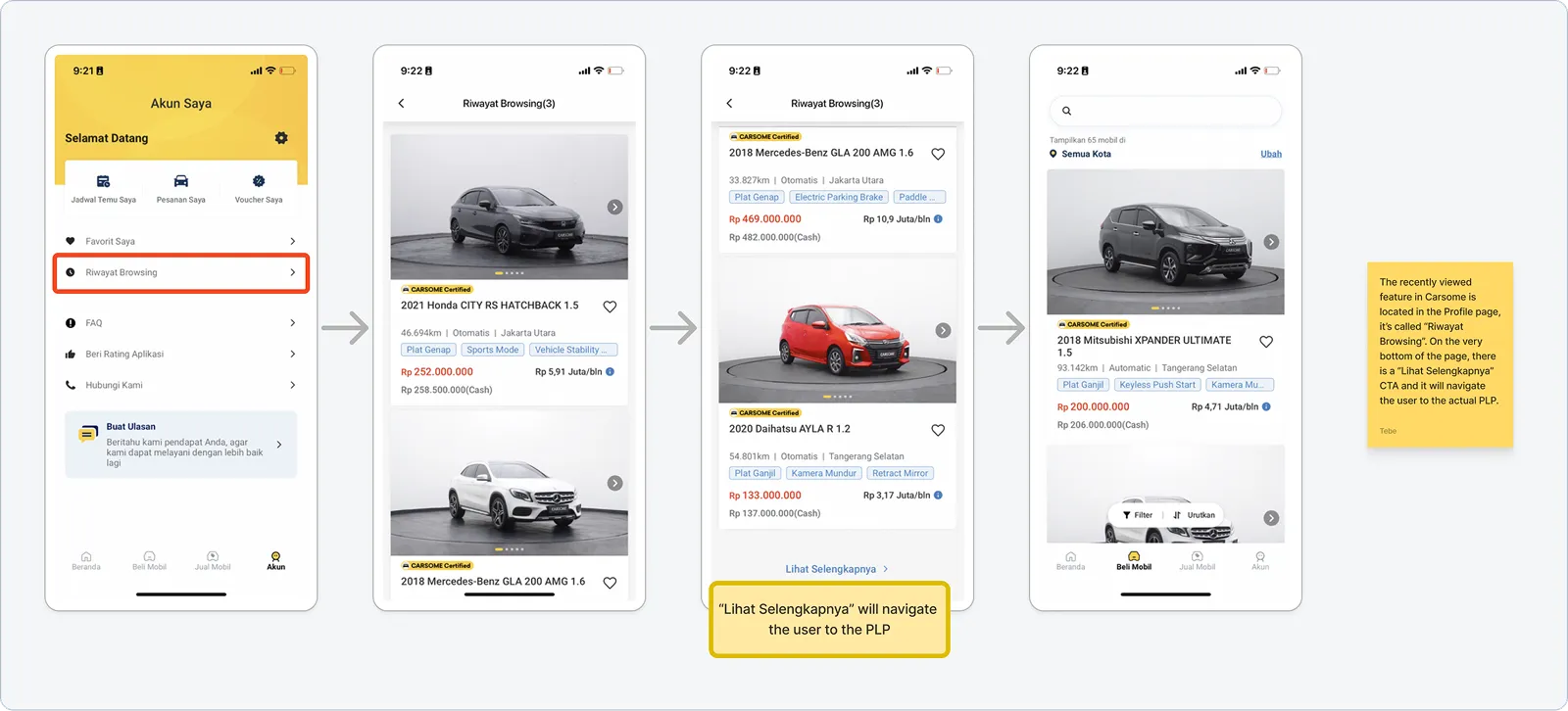
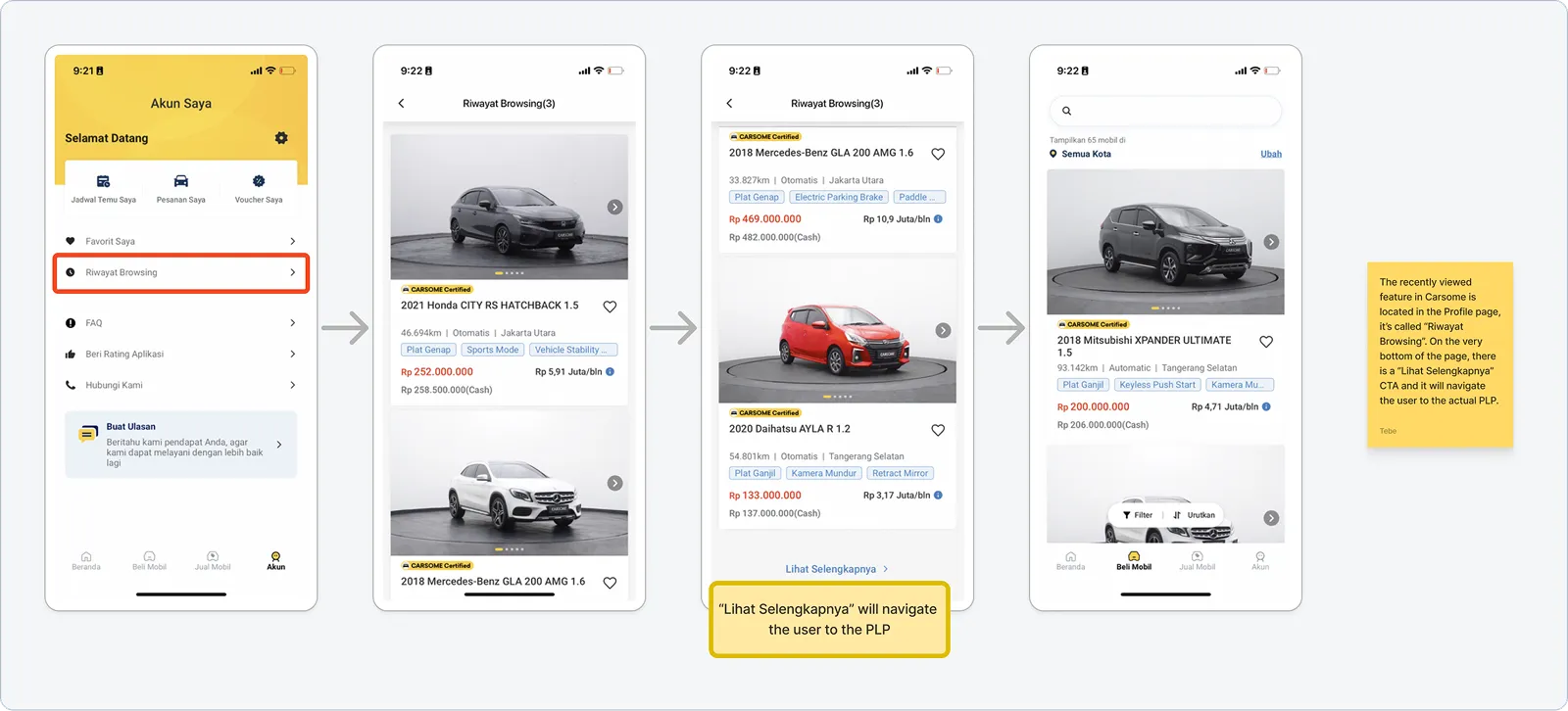
1. Carsome
Carsome's recently viewed feature, called 'Riwayat Browsing,' is located on the Profile page. At the bottom, users can tap 'Lihat Selengkapnya' to view more, which takes them to the main product listing page (PLP).

One thing that doesn’t work well is the feature’s placement in the Profile page—it’s not the most intuitive spot, and users might not think to look there for their recently viewed cars. Also, the 'Lihat Selengkapnya' CTA takes users to the main product listing page (PLP) instead of a full list of their recently viewed cars, which may not match their expectations.
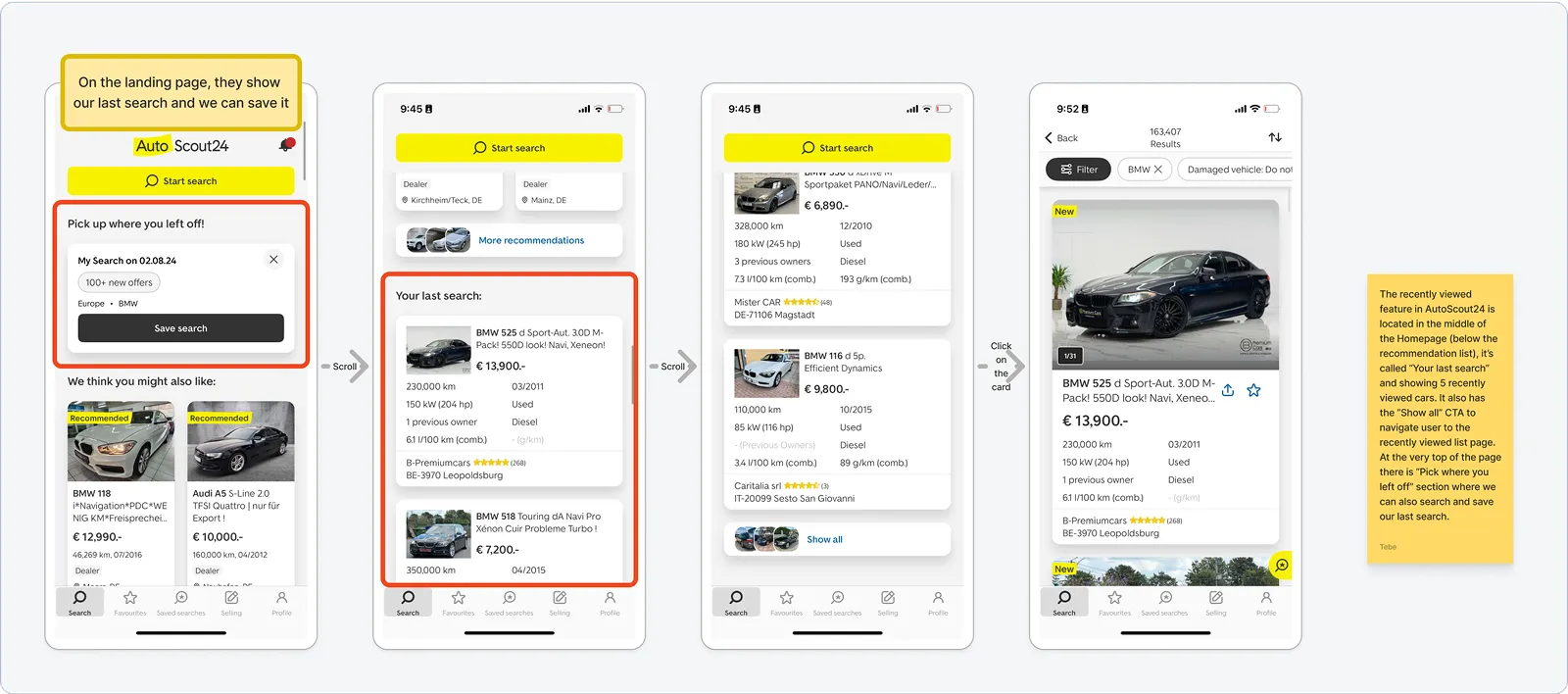
2. AutoScout24
In AutoScout24, the recently viewed feature is placed in the middle of the Homepage, right below the recommendation list, and is labeled “Your Last Search”. It displays up to five recently viewed cars and includes a “Show All” CTA that takes users to the full list. Additionally, at the very top of the page, there’s a “Pick Where You Left Off” section, allowing users to search and save their last search for easy access.

AutoScout24 makes it easy for users to pick up where they left off by placing the "Your Last Search" section on the Homepage, reducing friction in revisiting past searches. The "Pick Where You Left Off" section at the top adds even more convenience. However, since "Your Last Search" is placed below recommendations, it might be less noticeable and not the first thing users see when they return.
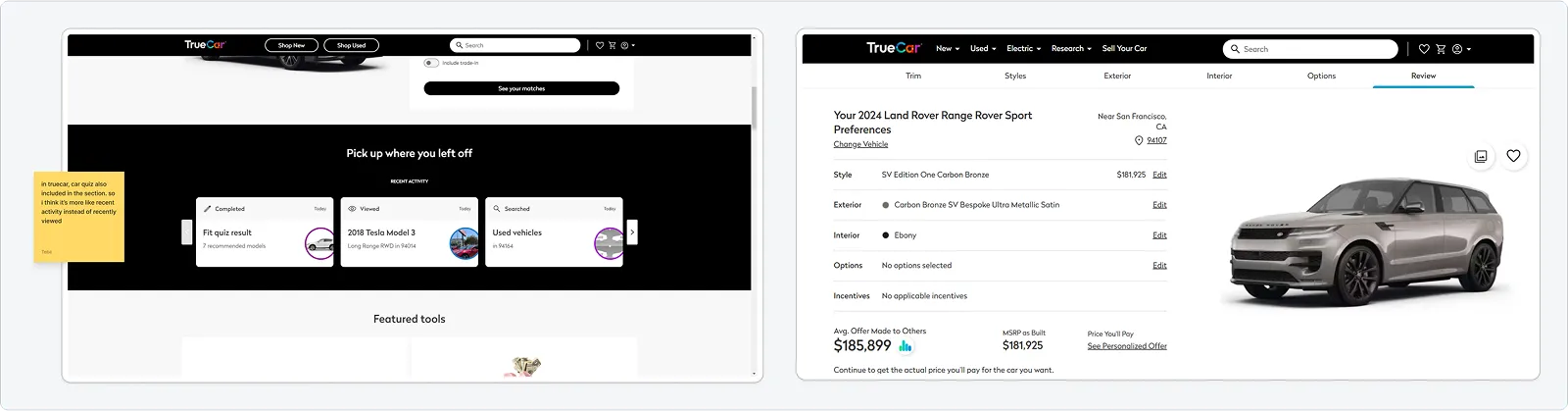
3. TrueCar
In TrueCar, the "Pick Up Where You Left Off" section is placed on the Homepage, right below the Buying Power Calculator and above the Featured Tools. This section includes not just recently viewed cars but also the Car Quiz feature, making it more of a recent activity tracker rather than just a recently viewed list.

Including multiple activity, like the Car Quiz, enhances the experience by capturing more aspects of user activity beyond just recently viewed cars. But, its placement below the Buying Power Calculator means it’s not the first thing users see because the section it’s not on the first fold of the screen, which could reduce engagement.
After analyzing these three apps, we couldn’t find more similar car-related apps that implemented this feature. So, we expanded our research to e-commerce apps, as this category commonly incorporates similar functionality.
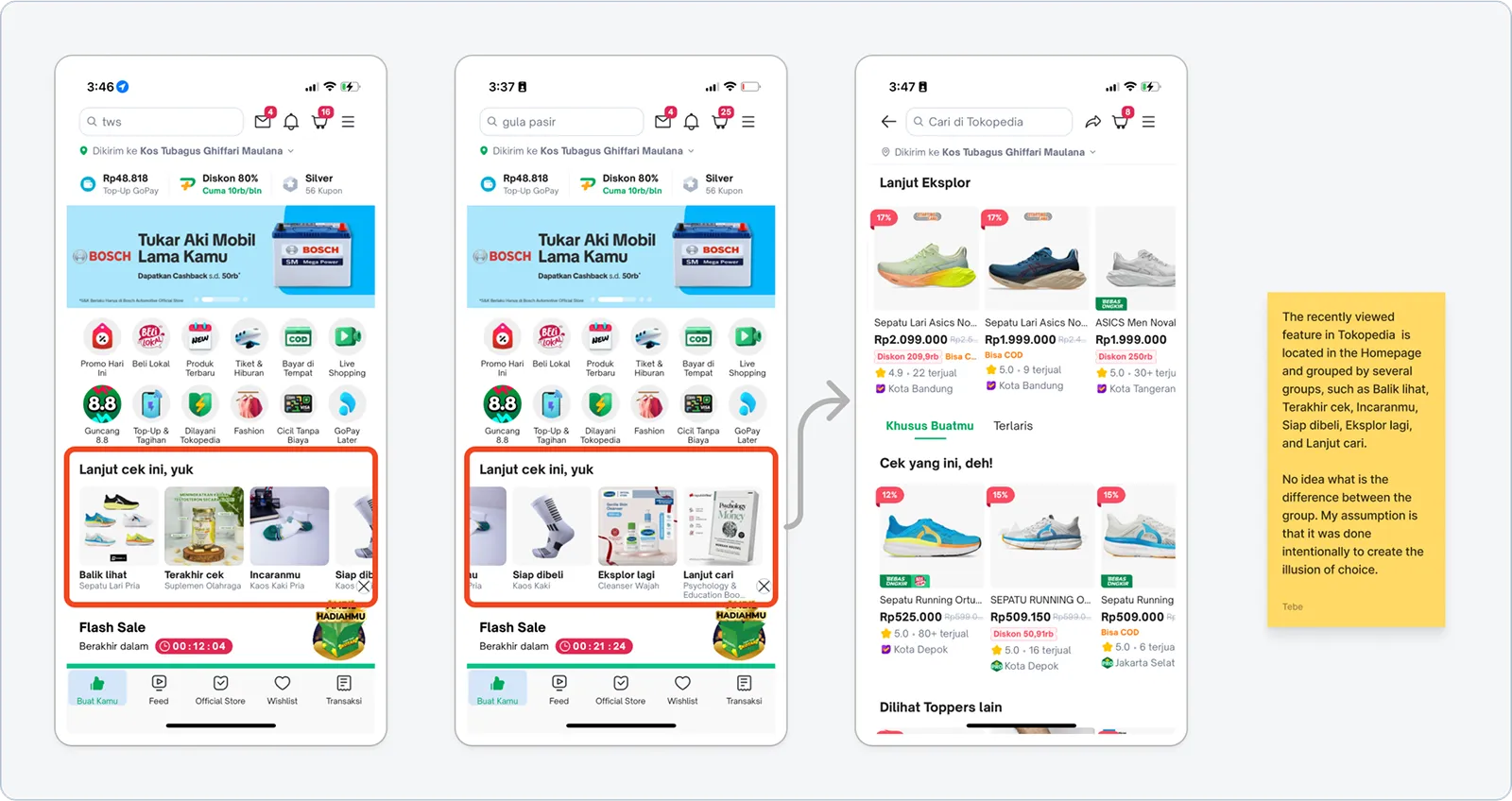
4. Tokopedia
The recently viewed feature in Tokopedia is located on the Homepage and categorized into multiple groups like Balik Lihat, Terakhir Cek, Incaranmu, Siap Dibeli, Eksplor Lagi, and Lanjut Cari. However, the differences between these groups aren’t entirely clear. It seems intentionally designed to create the illusion of choice, possibly influencing user engagement.

Their grouped approach makes browsing feel more personalized. However, the unclear category distinctions may confuse users, making navigation less intuitive.
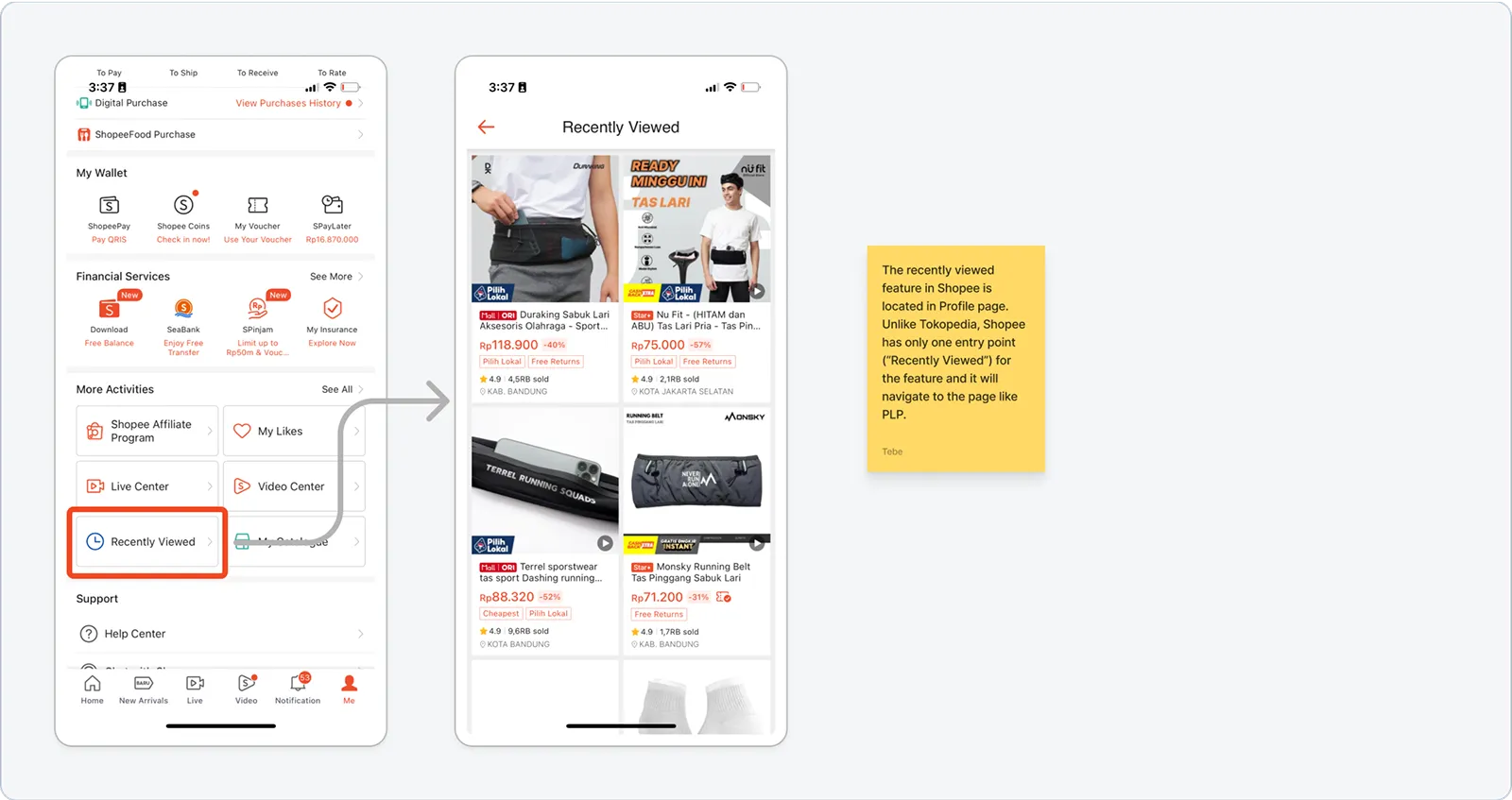
5. Shopee
Shopee's recently viewed feature is located in the Profile page under a single entry point, “Recently Viewed.” Unlike Tokopedia, it doesn’t use multiple categories and instead directs users to a PLP-like page.

Our analysis revealed that visibility and placement are key to an effective recently viewed feature. Apps with homepage access make it seamless, while those in profile pages add friction. Structuring the feature also impacts usability, guiding our approach to ensure a smoother user journey.
What Our Research Tells Us
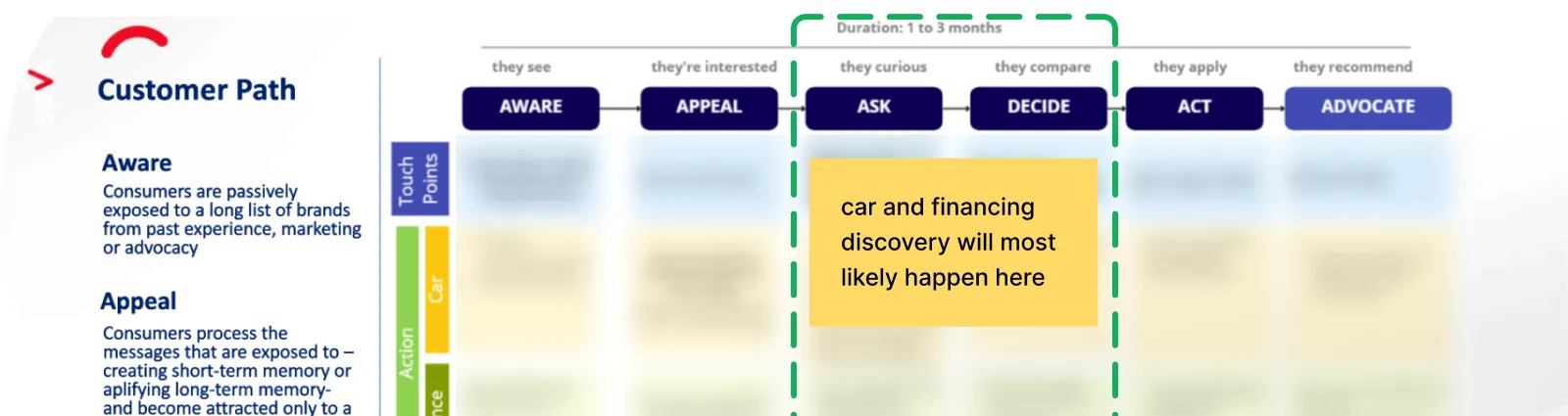
Before diving into solutions, we revisited our past research to understand how users navigate the car-buying journey. Our findings revealed that purchasing a car isn’t an impulse decision—it’s a process that typically takes one to three months, moving through six key stages.

It starts with awareness—users see a car that catches their eye. If it sparks appeal, they begin exploring further, developing interest. During the ask stage, people tend to revisit cars they’re already interested in, going back and forth to validate their choices. As they weigh their choices, they enter the decide phase, family opinions often influence the type of car they choose, while financial decisions are driven by the most attractive promotions and cost-saving opportunities. Once ready, they take action in the act phase by applying for financing or making a purchase. If their experience is positive, they move into the advocate stage, recommending the platform to others.
This structured yet nonlinear journey helped us contextualize user behavior, reinforcing the need for a seamless experience that supports decision-making at every step.
Does This Feature Fit Well If We Implement It?
The short answer is no...
because the Recently Viewed feature generally works well in e-commerce because it taps into consumer behavior where users repeatedly view products they’re interested in, often leading to impulsive purchases. This model fits well for items that are affordable and bought within a short to medium timeframe (less than a week to a month).
However, buying a car is a much more complex decision. It’s not just about desire—it involves financial planning, family approval, and practical considerations like parking space. Unlike e-commerce, where repeated exposure triggers quick decisions, car buying requires a longer decision-making cycle.
—But...
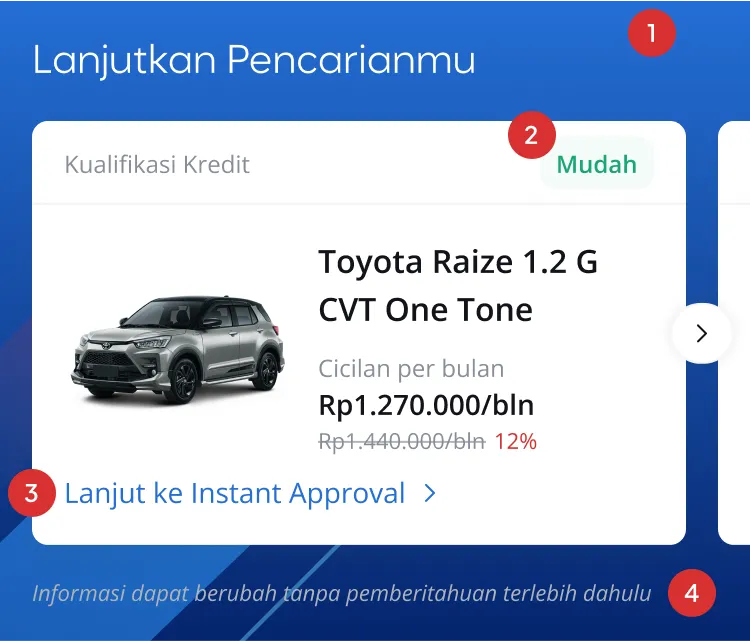
Instead of just reminding users about the cars they viewed, we can integrate it with features that support their financing journey to make this feature valuable in the long run. By incorporating the Loan Calculator, Kualifikasi Kredit, and Instant Approval, we help users not only track their interests but also take meaningful steps toward purchasing a car. This way, the Recently Viewed feature becomes more than just a reminder—it becomes a strategic tool that keeps users engaged and guides them seamlessly through the buying process. We decided to call this feature Recent Activity to make it more relevant to the context.

Where Did They Go? Tracking User Drop-Offs and Pain Points
Before implementing the Recent Activity feature, we needed to understand how users navigated the car discovery and financing process. By analyzing previous research and user behavior, we identified key pain points that contributed to drop-offs:
- Losing track of progress – Users often explored multiple cars, calculated loans, or checked the credit qualification, but without a clear way to revisit their steps, many didn’t continue to the next stage.
- High cognitive load – The process required users to remember which cars they liked, their loan estimates, and whether they were eligible for financing, making it overwhelming.
- Drop-offs before financing – Many users engaged with early steps but didn’t return to complete their application (especially in Loan Calculator, Kualifikasi Kredit, and Instant Approval), leaving potential conversions on the table.
DESIGN
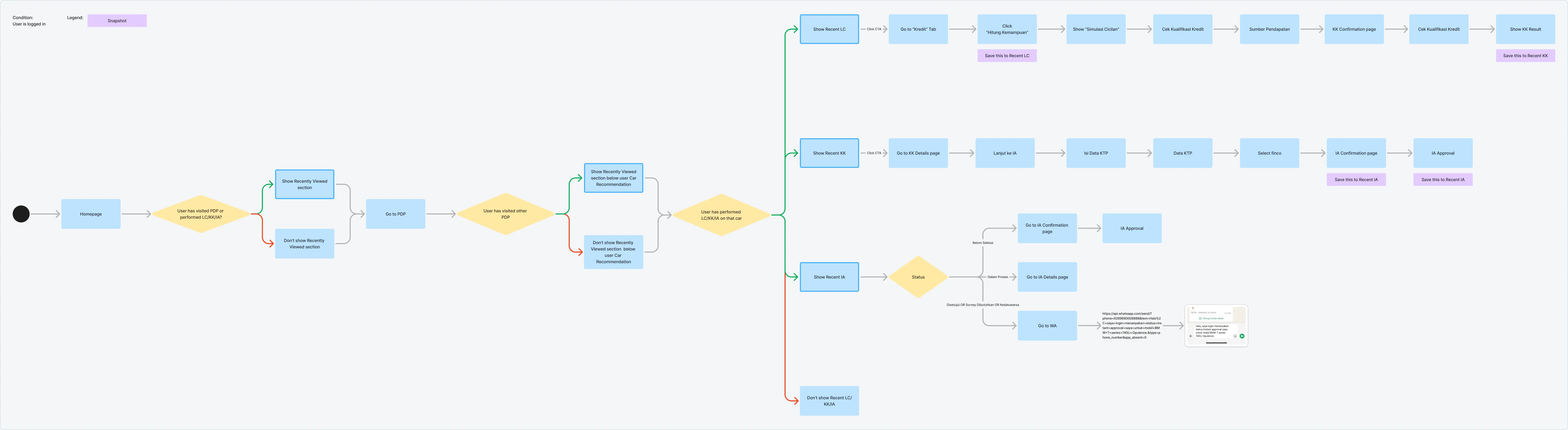
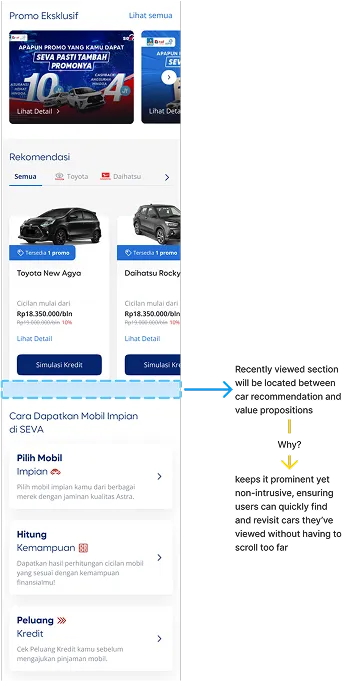
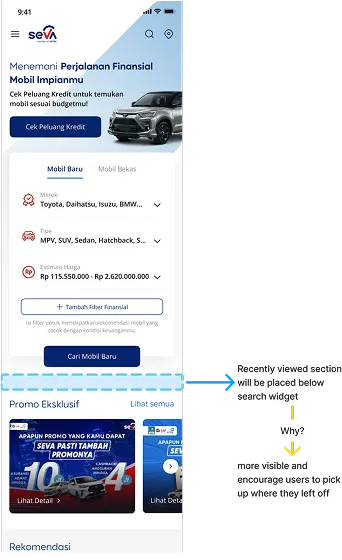
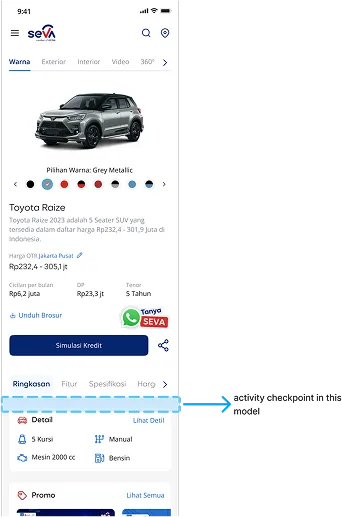
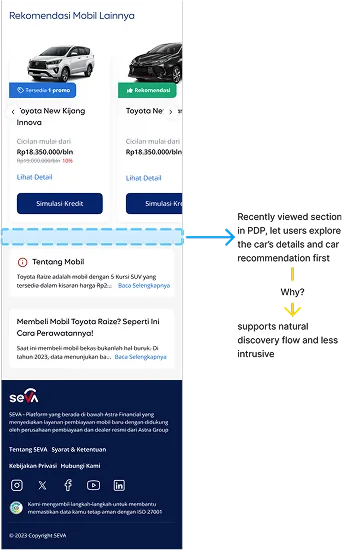
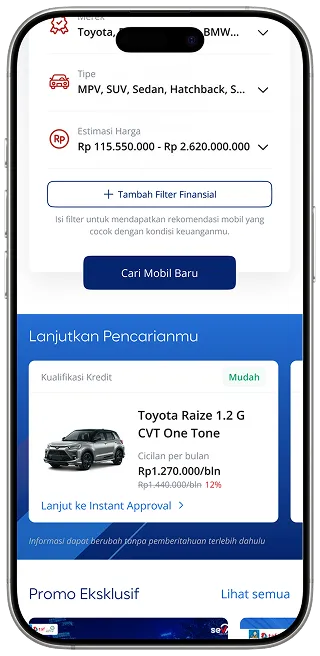
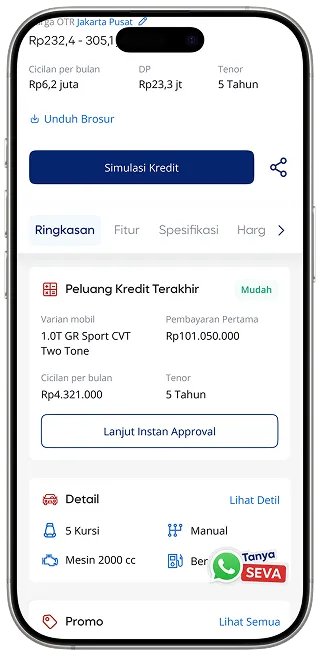
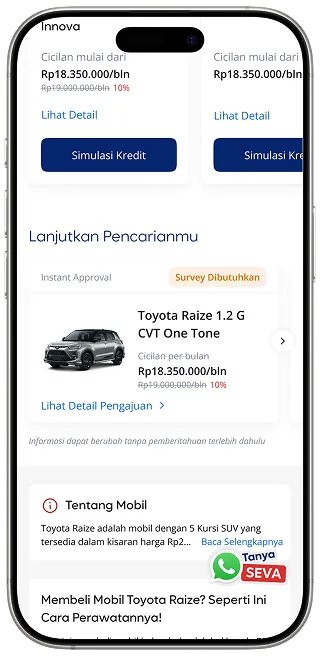
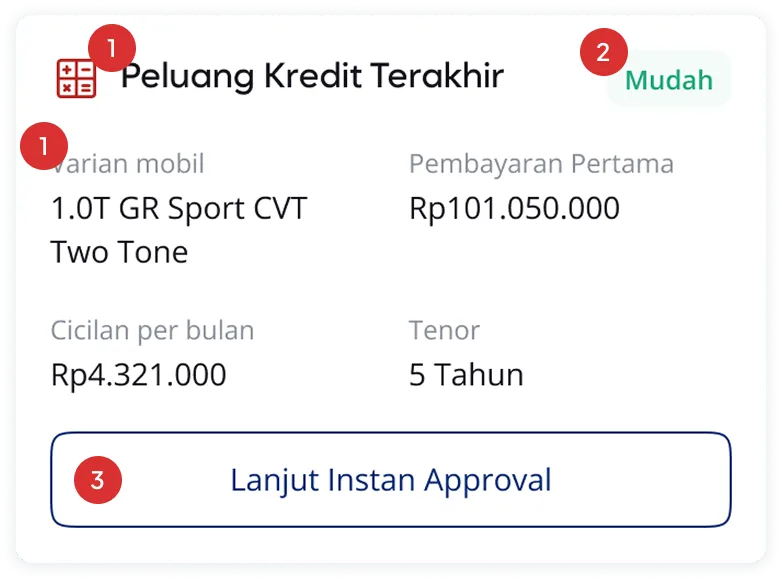
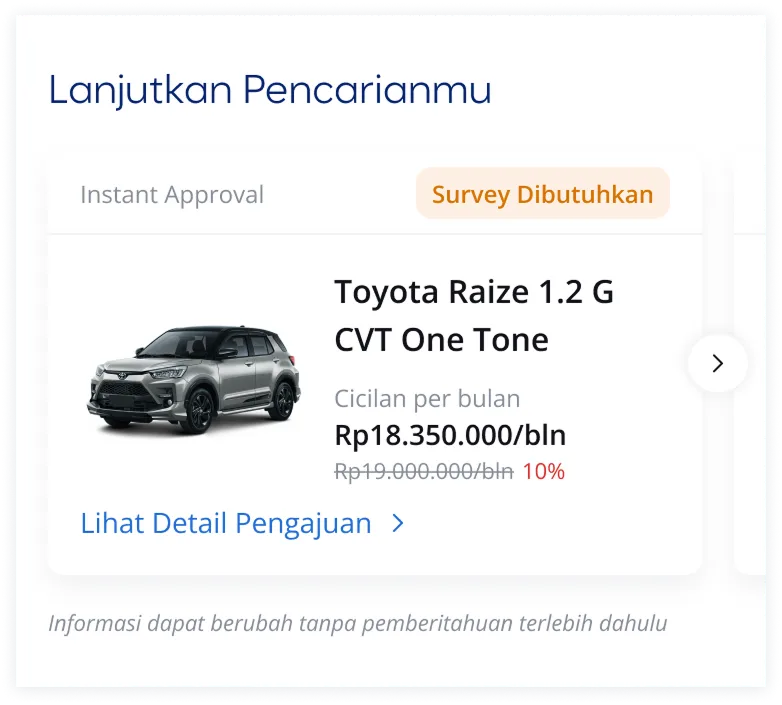
Finding the Perfect Spots for Recent Activity
Before placing the Recent Activity feature, we mapped out the user flow to pinpoint the best moments to remind users of their past actions. We wanted to show Recent Activity where it adds value—like after users explore car options, calculate a loan, check their Kualifikasi Kredit, or apply for Instant Approval—helping them pick up where they left off. We also decided to include post-Instant Approval application with their progress status. This way, users get a helpful reminder of where they stand, ensuring they stay informed without unnecessary clutter.